React
React - 기본문법 정리
우가본
2024. 8. 22. 10:17
https://www.w3schools.com/react/default.asp
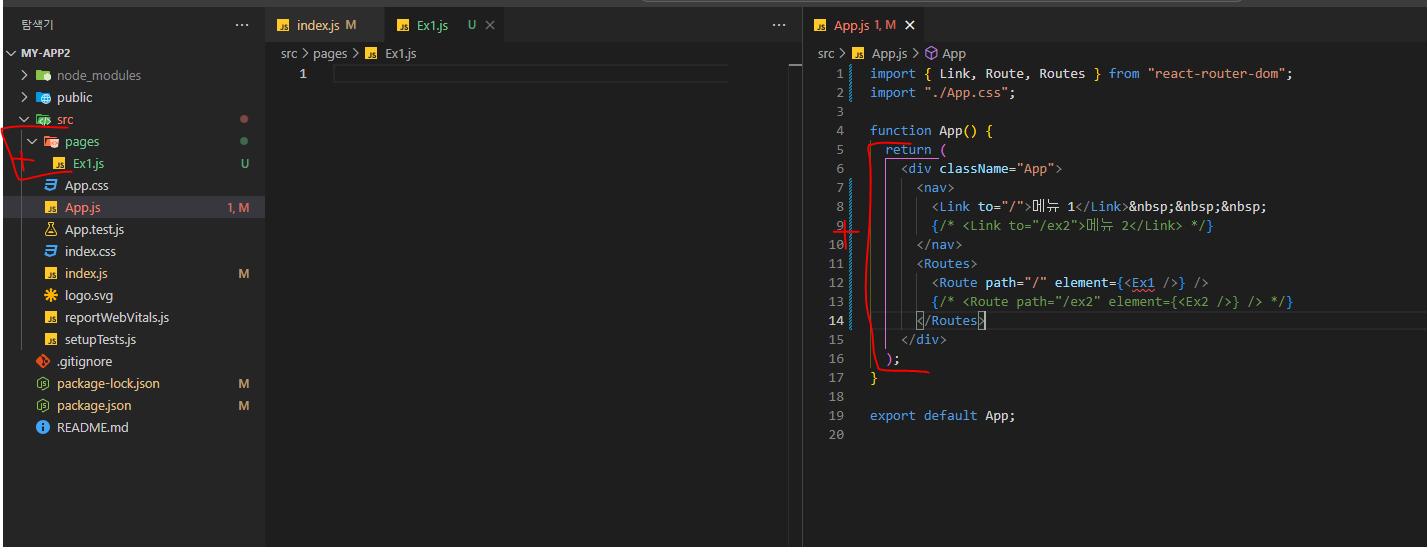
)예제


-> 6대신 latest(현재는 6버전이 최신버전이라 6으로 써도 상관x)



-> 이후 터미널에서 'npm start' 입력...

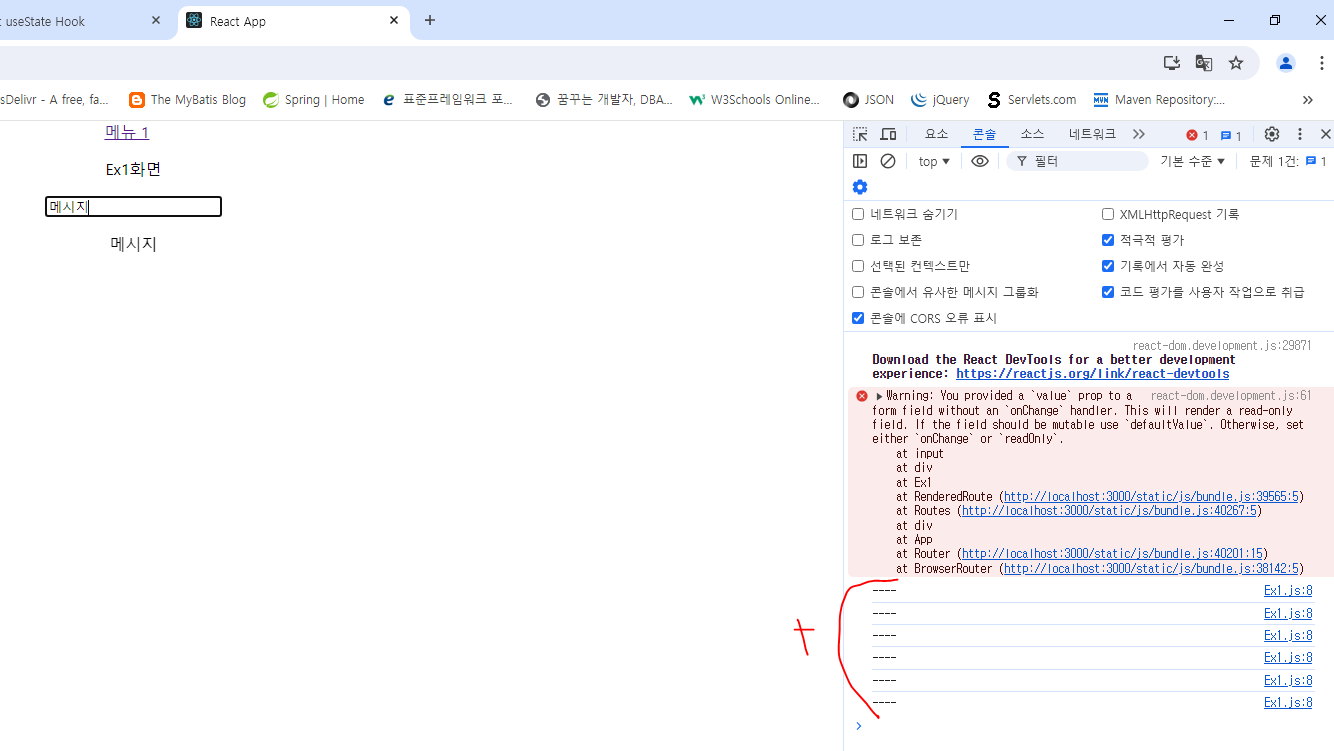
)이벤트 처리하기

-> 테스트용도의 함수 생성

-> input창에 입력할 때마다 콘솔에 메세지 출력


-> 입력하는 값이 콘솔창에 들어감 (테스트 종료)


import React, { useState } from "react";
// 단축키 rsc
const Ex2 = () => {
const [vo, setVo] = useState({
name: "",
email: "",
tel: "",
});
//const {name, email, tel} = vo;
function setValue(e) {
// const setValue = (e) => {
let value = e.target.value;
let id = e.target.id;
setVo({
...vo, // 스프레이드 속성이라 한다. vo 를 하나 복사해 놓는 개념
[id]: value,
});
}
return (
<div>
<div>
<label>이름</label>
<input type="text" id="name" value={vo.name} onChange={setValue} />
</div>
<div>
<label>이메일</label>
<input type="email" id="email" value={vo.email} onChange={setValue} />
</div>
<div>
<label>전화번호</label>
<input type="tel" id="tel" value={vo.tel} onChange={setValue} />
</div>
<p> 이름: {vo.name}</p>
<p> 이메일: {vo.email}</p>
<p> 전화번호: {vo.tel}</p>
</div>
);
};
export default Ex2;