React
React - 디버깅 툴 설치/이벤트 분리 예제/목록처리
우가본
2024. 8. 23. 10:00
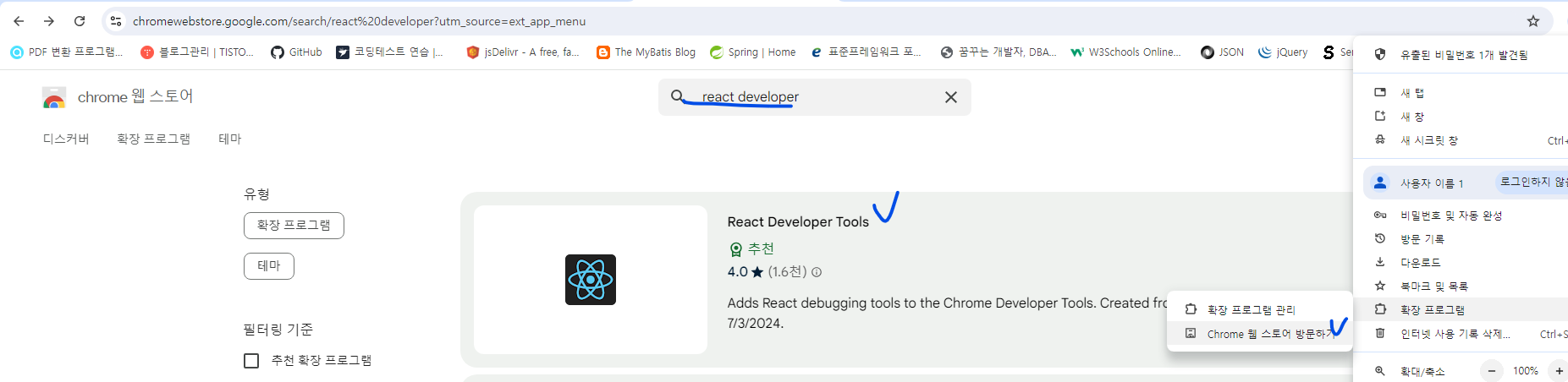
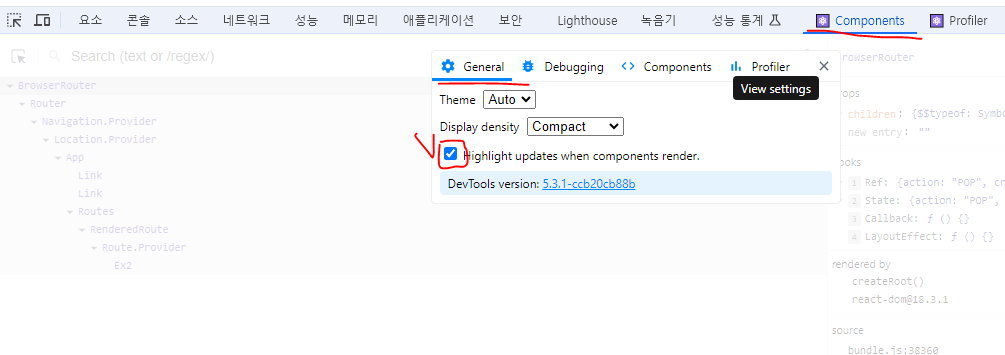
)크롬 웹 스토어에서 확장프로그램(디버깅 툴) 설치



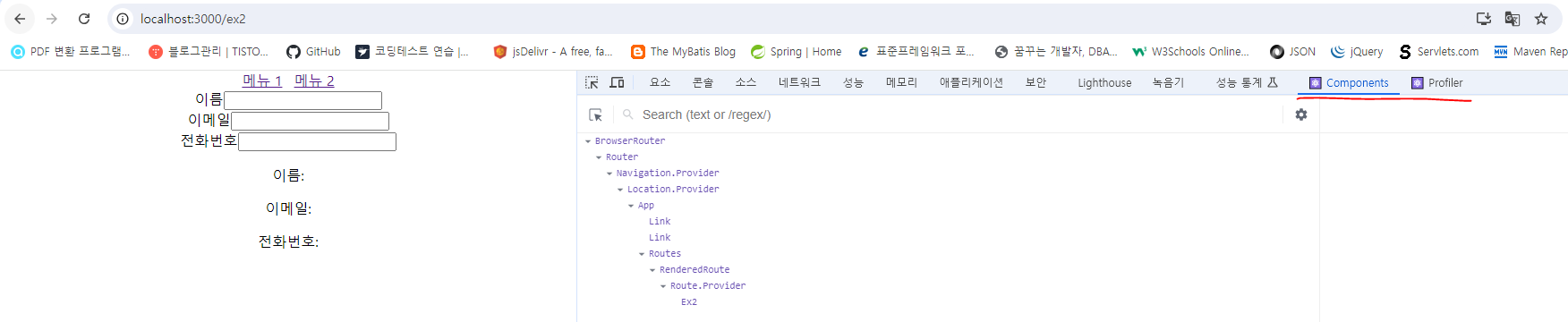
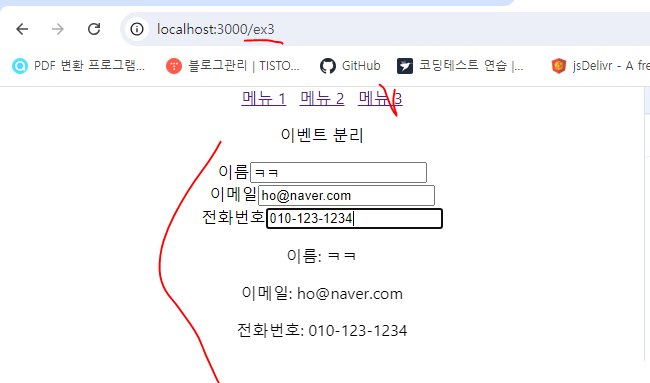
-> 디버깅 창(f12)을 띄우고 데이터를 입력/삭제하면 데이터가 실시간으로 렌더링되는 것을 확인할 수 있음
*) 상위 컴포넌트가 눌리면 전체 컴포넌트가 렌더링됨(클라이언트 부하가 우려됨)
-> 기존 목적은 서버의 부하(기존에는 서버가 뷰 노출/요청 및 응답 등을 혼자했음)를 줄이기 위함이었으나, 리액트의 한계가 나타남
import React, { useState } from "react";
// 단축키 rsc
const Ex3 = () => {
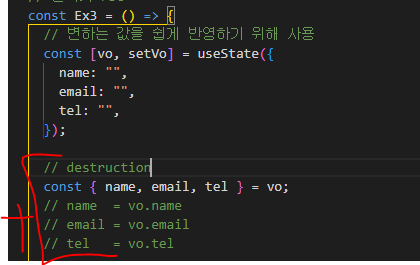
// 변하는 값을 쉽게 반영하기 위해 사용
const [vo, setVo] = useState({
name: "",
email: "",
tel: "",
});
//const {name, email, tel} = vo;
function setNameValue(e) {
// const setValue = (e) => {
let value = e.target.value;
// vo.name = value; ok, 하지만 재렌더링이 되지는 않는다.
// useState에 선언된 Setter를 이용해서 값을 변경해야 re Rendering이 일어난다.
setVo({
...vo, // 스프레이드 속성이라 한다. vo 를 하나 복사해 놓는 개념
name: value,
});
}
function setEmailValue(e) {
// const setValue = (e) => {
let value = e.target.value;
// useState에 선언된 Setter를 이용해서 값을 변경해야 re Rendering이 일어난다.
setVo({
...vo, // 스프레이드 속성이라 한다. vo 를 하나 복사해 놓는 개념
email: value,
});
}
function setTelValue(e) {
// const setValue = (e) => {
let value = e.target.value;
// useState에 선언된 Setter를 이용해서 값을 변경해야 re Rendering이 일어난다.
setVo({
...vo, // 스프레이드 속성이라 한다. vo 를 하나 복사해 놓는 개념
tel: value,
});
}
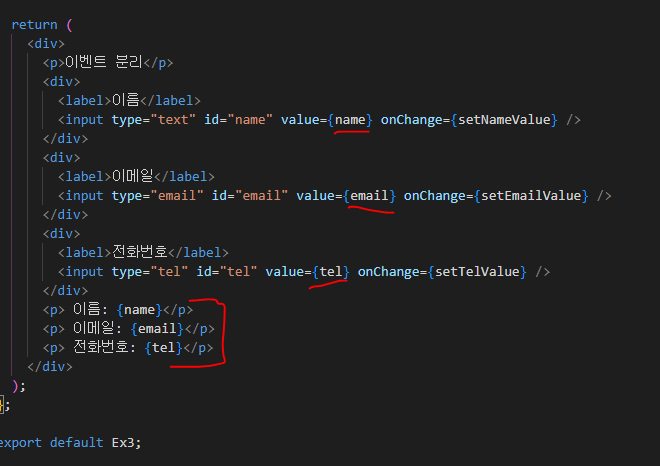
return (
<div>
<p>이벤트 분리</p>
<div>
<label>이름</label>
<input type="text" id="name" value={vo.name} onChange={setNameValue} />
</div>
<div>
<label>이메일</label>
<input
type="email"
id="email"
value={vo.email}
onChange={setEmailValue}
/>
</div>
<div>
<label>전화번호</label>
<input type="tel" id="tel" value={vo.tel} onChange={setTelValue} />
</div>
<p> 이름: {vo.name}</p>
<p> 이메일: {vo.email}</p>
<p> 전화번호: {vo.tel}</p>
</div>
);
};
export default Ex3;


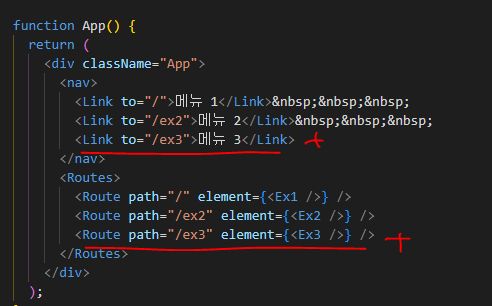
-> 메뉴 2에서는 vo로 한번에 받아왔다면, 메뉴3에서는 vo의 변수를 하나하나 따로 받은 것


-> destructing을 활용하면 변수를 좀 더 편하게 사용할 수 있다 (ex: vo.name -> name)
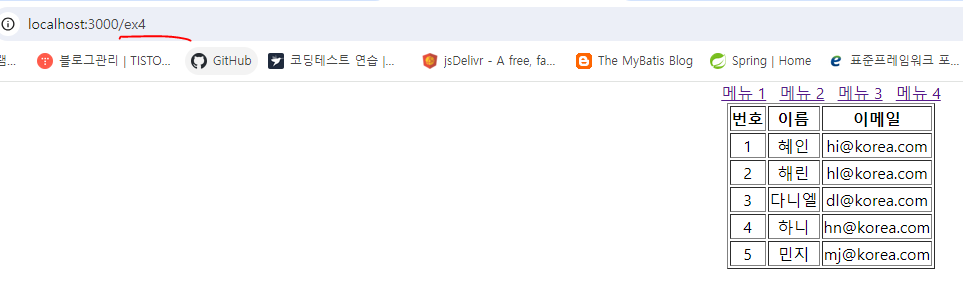
)목록처리
import React from "react";
function Data({ member }) {
return (
<tr>
<td>{member.num}</td>
<td>{member.name}</td>
<td>{member.email}</td>
</tr>
);
}
function Ex4() {
//서버에서 다음과 같이 받은 자원이 있다고 가정하자!
const list = [
{ num: "1", email: "hi@korea.com", name: "혜인" },
{ num: "2", email: "hl@korea.com", name: "해린" },
{ num: "3", email: "dl@korea.com", name: "다니엘" },
{ num: "4", email: "hn@korea.com", name: "하니" },
{ num: "5", email: "mj@korea.com", name: "민지" },
];
return (
<table align="center" border={1}>
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>이메일</th>
</tr>
</thead>
<tbody>
{/* list 로부터 하나씩 가져와서 data 에 담아 Data 라는 함수
컴포넌트를 호출할 때
인자인 member 라는 변수에 data 에 담긴 자원을 전달한다. */}
{list.map((data) => (
<Data member={data} />
))}
</tbody>
</table>
);
}
export default Ex4;