)웹사이트의 보안성을 위해 필요하다.
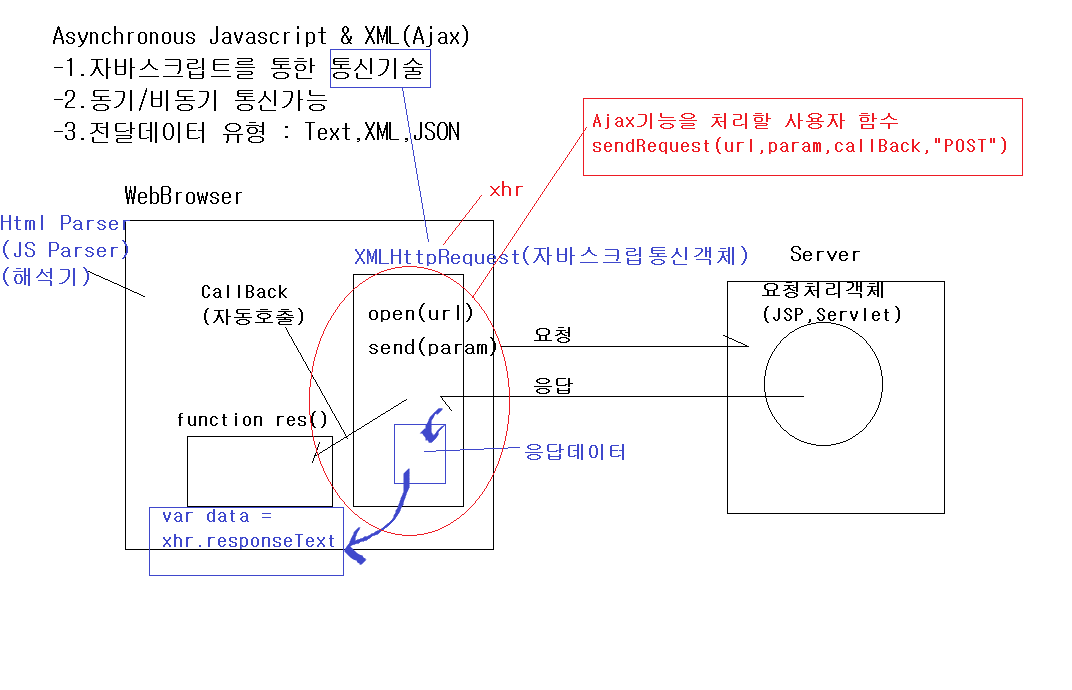
ajax - 기본적으로 자바스크립트의 비동기 통신 기술, 동기 통신기능도 있다.

)내가 요청한 정보가 url에 그대로 나타남 -> 포그라운드 통신
)내가 요청한 사항이 서버에 요청되고, 사용자 눈에는 보이지 않음 -> 백그라운드 통신
)Ajax 방식
-동기방식: 내가 한 요청의 응답이 올 때까지 기다리면
-비동기방식(Ajax의 기본값): 내가 한 요청의 응답이 올 때까지 기다리지 않고 자기 할 일을 하면
-> 무작정 기다리는 것이 아니라, 데이터가 도착했을 경우를 대비한 콜백함수를 만들어놓는다.
)Ajax의 구조
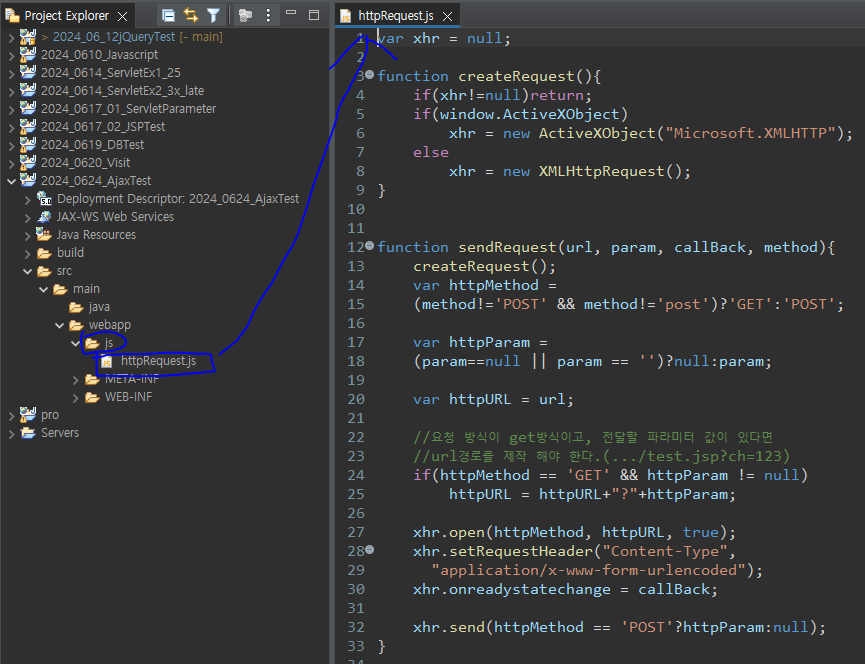
-> Ajax 구조의 1~3번 과정을 위해 위의 폴더를 옮기기
*)Ajax는 필요한 부분만 백그라운드로 요청하여 가져오거나, 바꿀 수 있다.
) 영단어 번역 예제 (위의 js파일 포함)
-HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- XMLHttpRequest 객체를 사용할 수 있는 Library연결 -->
<script type="text/javascript" src="js/httpRequest.js"></script>
<script type="text/javascript">
function result() {
let word = document.getElementById("word").value.trim();
if(word=='') {
alert('단어를 입력하세요');
document.getElementById("word").value = ""; // 비우기
document.getElementById("word").focus(); // 포커스
return;
}
const url = "word.do"; // WordAction
const param = "word=" + word; // word.do?word=one
// Ajax 통신으로 요청
sendRequest(url,param,callbackFn,true);
}
// 결과를 수신받을 함수
function callbackFn() {
let readyState = xhr.readyState;
let status = xhr.status;
console.log("readyState="+readyState,"status="+status);
if(xhr.readyState==4 && xhr.status==200)
{
let data = xhr.responseText;
console.log("data=" + data)
document.getElementById("disp").innerHTML = data;
}
}
</script>
</head>
<body>
단어:<input id="word">
<input type="button" value="결과확인" onclick="result();">
<hr>
<div id="disp"></div>
</body>
</html>
-WordAction
package action;
import java.io.IOException;
import java.io.PrintWriter;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
/**
* Servlet implementation class WordAction
*/
@WebServlet("/word.do")
public class WordAction extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
*/
protected void service(
HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
// /word.do?word=one
// 0. 수신 인코딩 설정
request.setCharacterEncoding("utf-8");
// 1. parameter받기 // 모든 글자 대문자로 받기 - toUpperCase()
String word = request.getParameter("word").toUpperCase();
String kor_word = "";
switch(word)
{
case "ONE" : kor_word = "하나"; break;
case "TWO" : kor_word = "둘"; break;
case "THREE" : kor_word = "셋"; break;
case "FOUR" : kor_word = "넷"; break;
case "FIVE" : kor_word = "다섯"; break;
default : kor_word = "등록되지 않은 글자입니다.";
}
// 결과 전송
response.setContentType("text/html; charset=utf-8;");
PrintWriter out = response.getWriter();
out.printf("[%s](은)는 [%s](이)라는 뜻입니다.", word, kor_word);
}
}
=> jQuery를 사용하면 더 함축성있게 사용할 수 있다. (js로는 잘 활용안함)
'웹 - Ajax' 카테고리의 다른 글
| 웹 - Ajax - 회원목록/가입 예제2(id 체크, 회원 가입) (0) | 2024.06.25 |
|---|---|
| 웹 - Ajax - 회원목록/가입 예제1 (조회까지) (0) | 2024.06.25 |
| 웹 - Ajax - 계산기 예제 (0) | 2024.06.24 |
| 웹 - Ajax - 방명록 (0) | 2024.06.24 |
| 웹 - Ajax - jQuery Ajax(많이 사용) (0) | 2024.06.24 |