)회원가입/로그인 프로젝트 복사한 상태
)1. DB 설계

2) Vo, Dao(selectList(), selectOne()) 설계
3) ListAction (포워딩)
4) list.jsp
https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-8">.col-sm-8</div>
</div>


-> 그리드로 분할
/* 블록요소를 한줄로 정렬 */
float: left;
/* 상하방향(y축) 넘치는 부분은 스크롤로 보기 */
overflow-y: scroll;

)전체 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
#box{
width: 750px;
margin: auto;
margin-top: 30px;
}
#title{
text-align: center;
font-size: 32px;
font-weight: bold;
color: purple;
text-shadow: 1px 1px 1px black;
margin-bottom: 50px;
}
#photo-box{
height: 500px;
border: 2px solid blue;
margin-top: 20px;
/* 상하방향(y축) 넘치는 부분은 스크롤로 보기 */
overflow-y: scroll;
}
input[type="button"]{
width: 100px;
}
.photo{
width: 140px;
height: 200px;
border: 1px solid green;
margin: 20px;
padding: 10px;
box-shadow: 2px 2px 2px black;
/* 블록요소를 한줄로 정렬 */
float: left;
}
.photo :hover {
border-color: red;
}
.photo > img {
width: 120px;
height 100px;
border: 1px solid gray;
outline: 1px solid black;
}
.title {
border: 1px solid gray;
outline: 1px solid black;
margin-top: 10px;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<h1 id="title">::::PhotoGallery</h1>
<!-- 메뉴 -->
<div class="row">
<div class="col-sm-6">
<input class="btn btn-primary" type="button" value="사진올리기">
</div>
<div class="col-sm-6" style="text-align: right">
<!-- 로그인이 안된 경우 -->
<c:if test="${ empty user }">
<input class="btn btn-primary" type="button" value="로그인"
onclick="location.href='../member/login_form.do'">
</c:if>
<!-- 로그인이 된 경우 -->
<c:if test="${ not empty user }">
<b>${ user.mem_name }</b>님 환영합니다.
<input class="btn btn-primary" type="button" value="로그아웃"
onclick="location.href='../member/logout.do'">
</c:if>
</div>
</div>
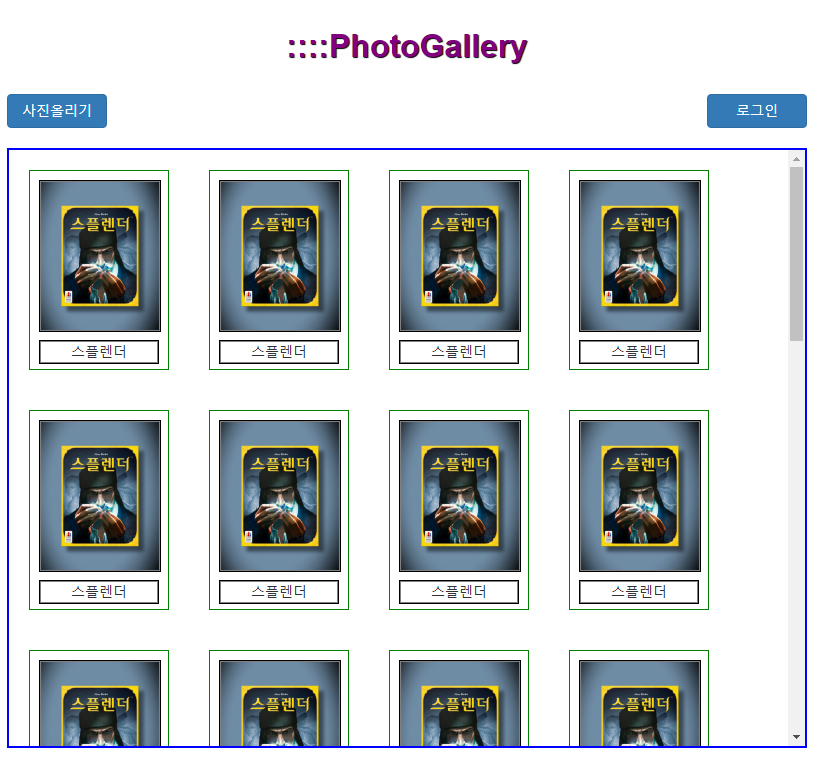
<div id="photo-box">
<c:forEach begin="1" end="30">
<div class="photo">
<img src="../images/game-ex3.jpg">
<div class="title">스플렌더</div>
</div>
</c:forEach>
</div>
</div>
</body>
</html>
)5. memberAction/jsp 파일들 경로 바꿔주기 (../photo/list.do) (중요!)
)6. 사진올리기 폼 jsp(방명록 추가폼 복사 - 일부 수정) 생성
<!-- 파일올릴 때 폼태그 속성 꼭 넣어주기!!! -->
<form method="POST" enctype="multipart/form-data">
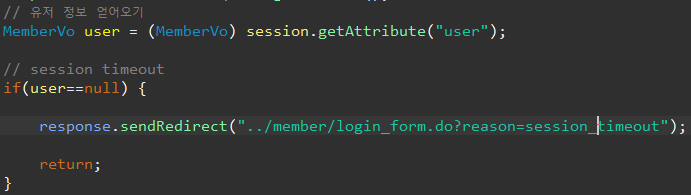
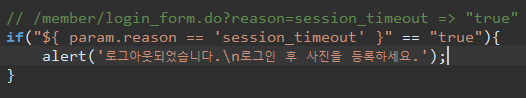
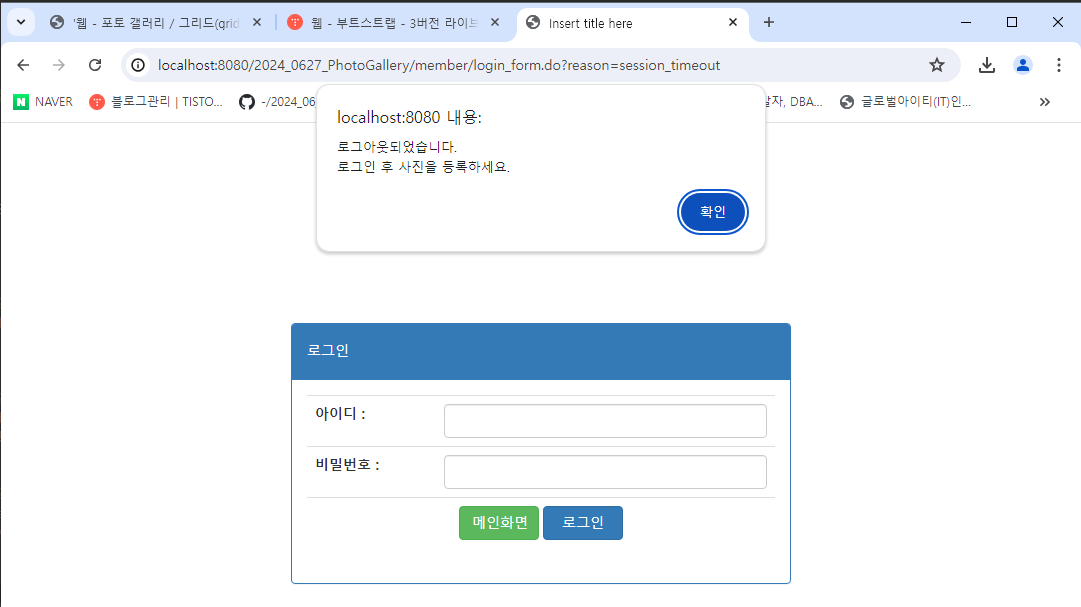
7. 추가폼, 추가 서블릿 생성 (세션이 만료됐는데 사진을 올리는 경우)


-> 세션 트래킹 활용

'웹 - JDBC' 카테고리의 다른 글
| 웹 - jdbc - 방명록 전체 코드 (0) | 2024.06.21 |
|---|---|
| 웹 - jdbc - 예제(방명록3 - 수정/삭제) (0) | 2024.06.21 |
| 웹 - jdbc - 예제(방명록2) - 방명록 꾸미기/글 추가 기능 (0) | 2024.06.20 |
| 웹 - jdbc - 프로젝트 복사 (0) | 2024.06.20 |
| 웹 - jdbc - 예제(방명록) - db,vo,dao구성/방명록 조회 (0) | 2024.06.20 |



