*) 객체를 JSON으로 반환해서 사용(Ajax 활용해서)
=> 라이브러리 활용
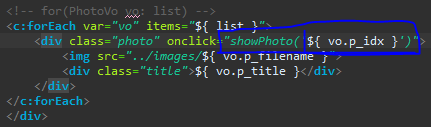
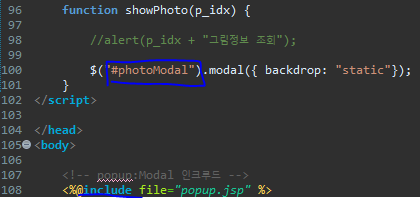
1. 버튼을 클릭했을 때 , 함수 생성


2. 팝업 jsp를 별도로 생성(include로 합치기 위함) - 부트스트랩(modal - backdrop 기능 - 작업포커스를 가짐) 활용
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_js_modal_backdrop&stacked=h


-> 팝업창에 스타일 주기(modal-dody에)

3. 만들어둔 함수에 Ajax활용

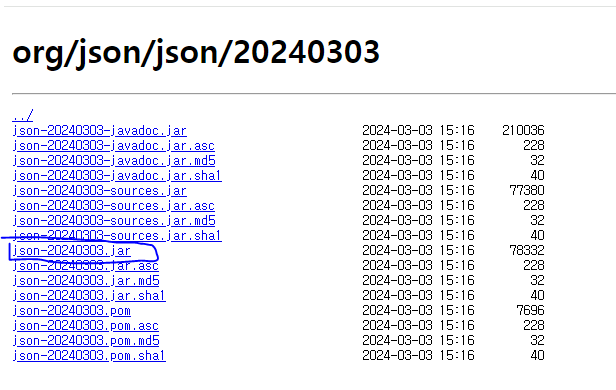
4) 서블릿(oneAction) 생성 (JSON 라이브러리 활용)
-제이쓴 라이브러리 설치 환경






'웹 - Ajax' 카테고리의 다른 글
| 웹 - Ajax - 팝업창기능2 (0) | 2024.06.28 |
|---|---|
| 웹 - Ajax - 로그인 화면 (0) | 2024.06.25 |
| 웹 - Ajax - 회원목록/가입 예제2(id 체크, 회원 가입) (0) | 2024.06.25 |
| 웹 - Ajax - 회원목록/가입 예제1 (조회까지) (0) | 2024.06.25 |
| 웹 - Ajax - 계산기 예제 (0) | 2024.06.24 |



