*) 근본적으로 자바스크립트 언어, 뷰단(프론트엔드)을 담당함
)설치 방법
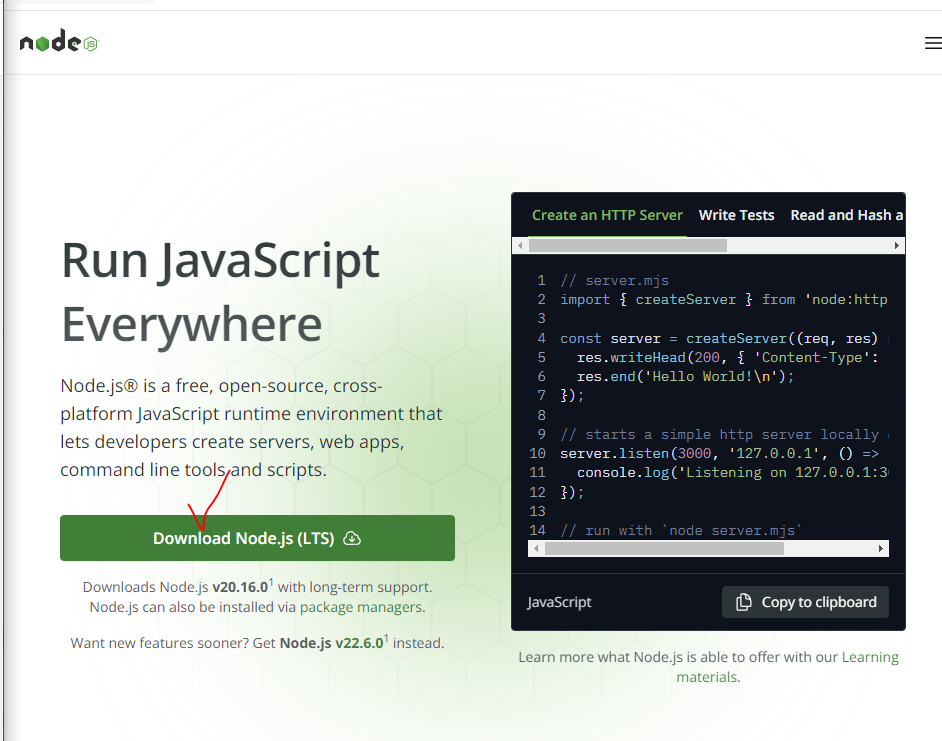
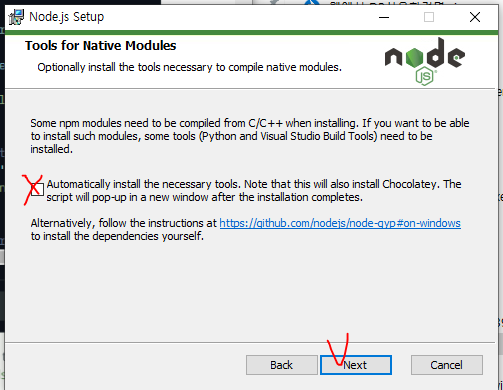
)nodejs 설치


-> 기본적인거만 사용하기 때문에, 그냥 next만 계속 누르기
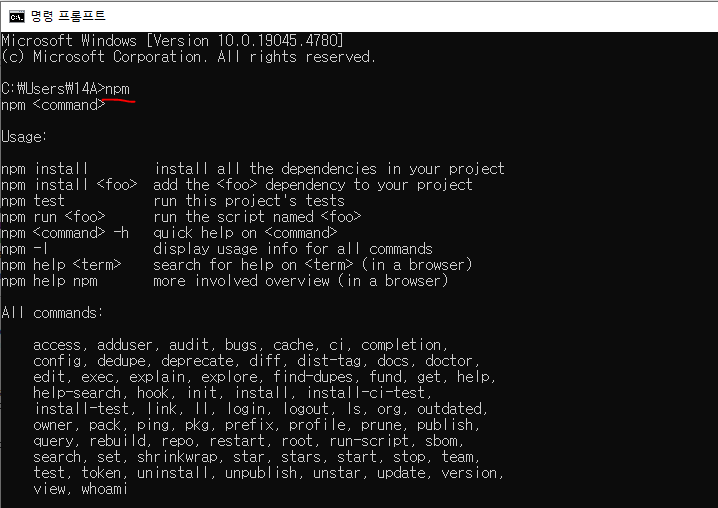
)설치되었을 때 테스트

-> cmd에 npm입력해보기 (다음과 같이 문구 뜨면 ok)
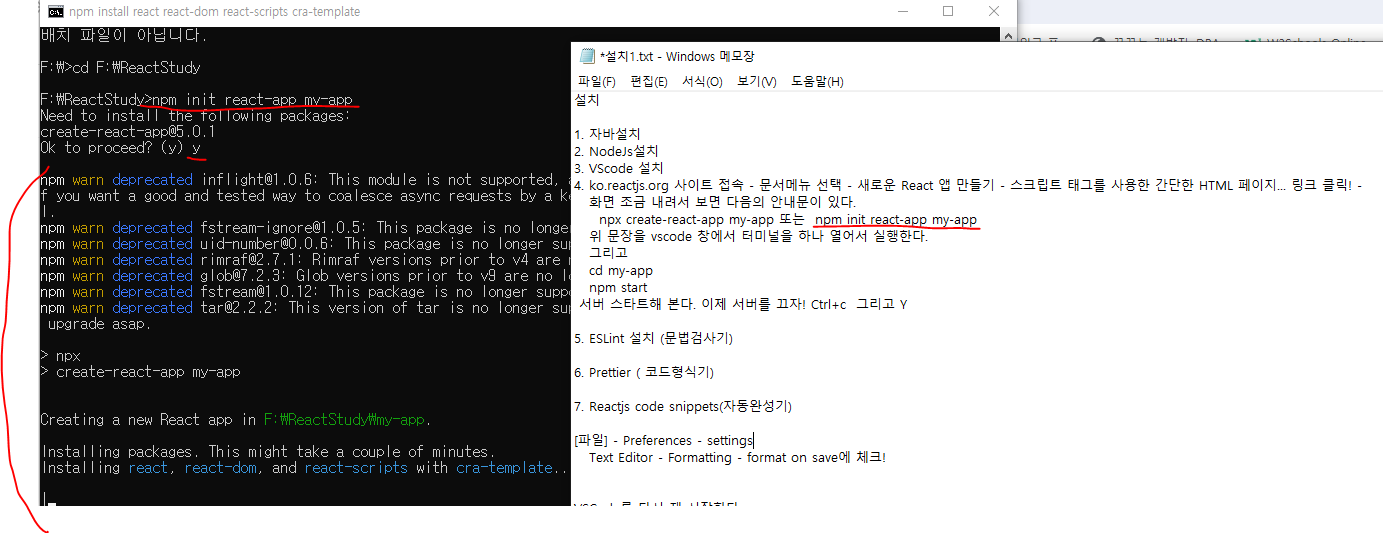
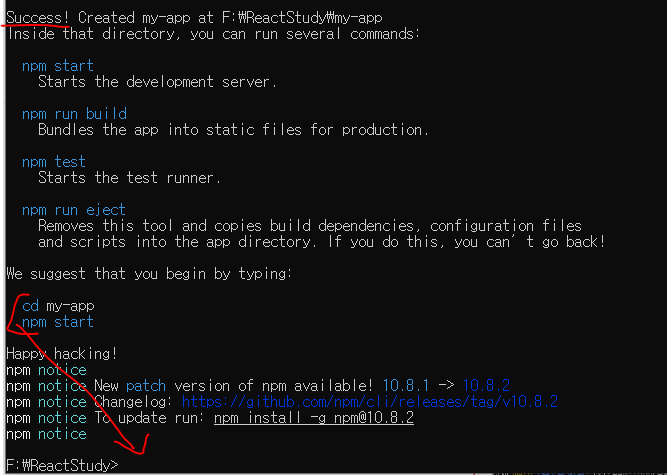
)React실행 (f디스크에 'ReactStudy' 폴더 생성 후)

-> 다소 시간이 소요됨




-> 한글 매뉴얼로 보기



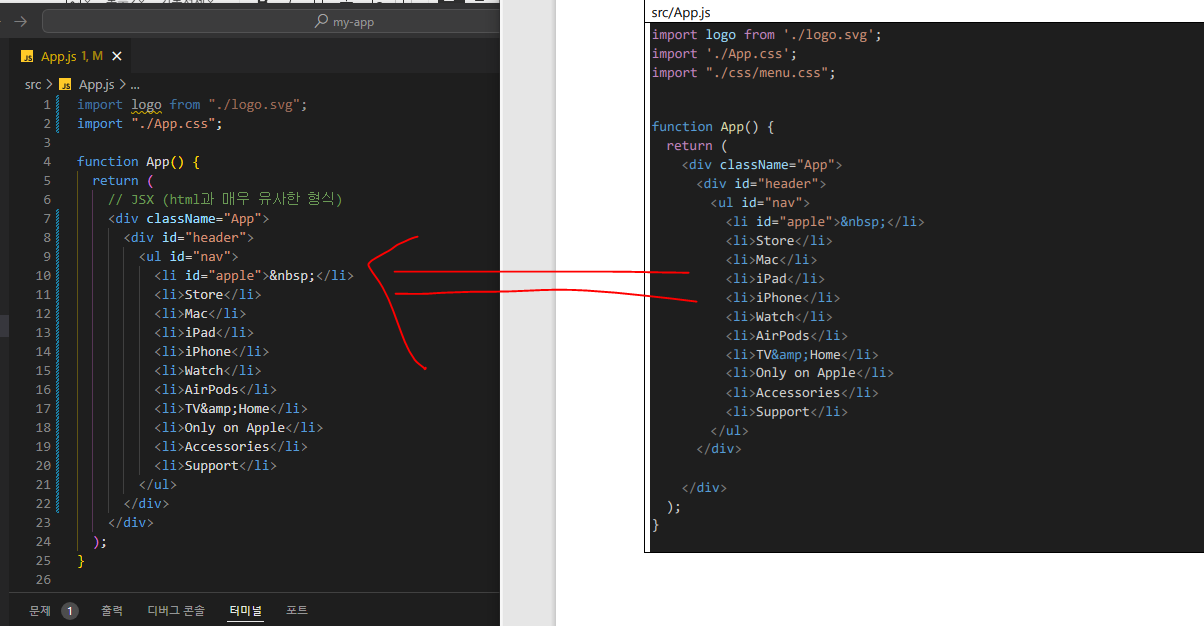
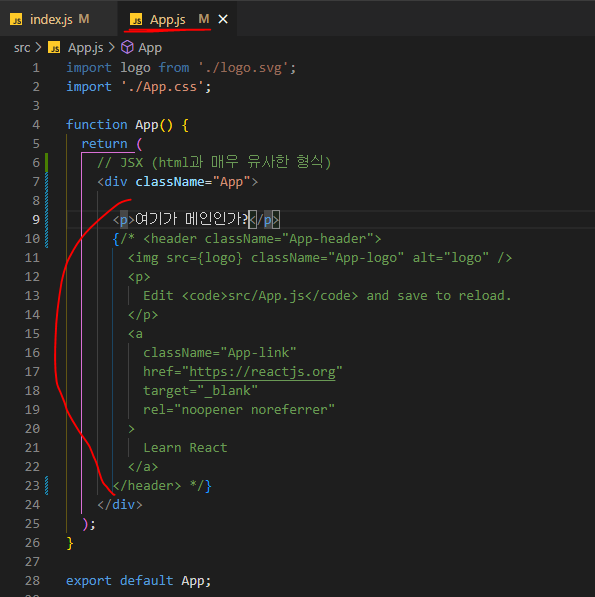
-> 주석을 {} 감싸는 형식(JSX)

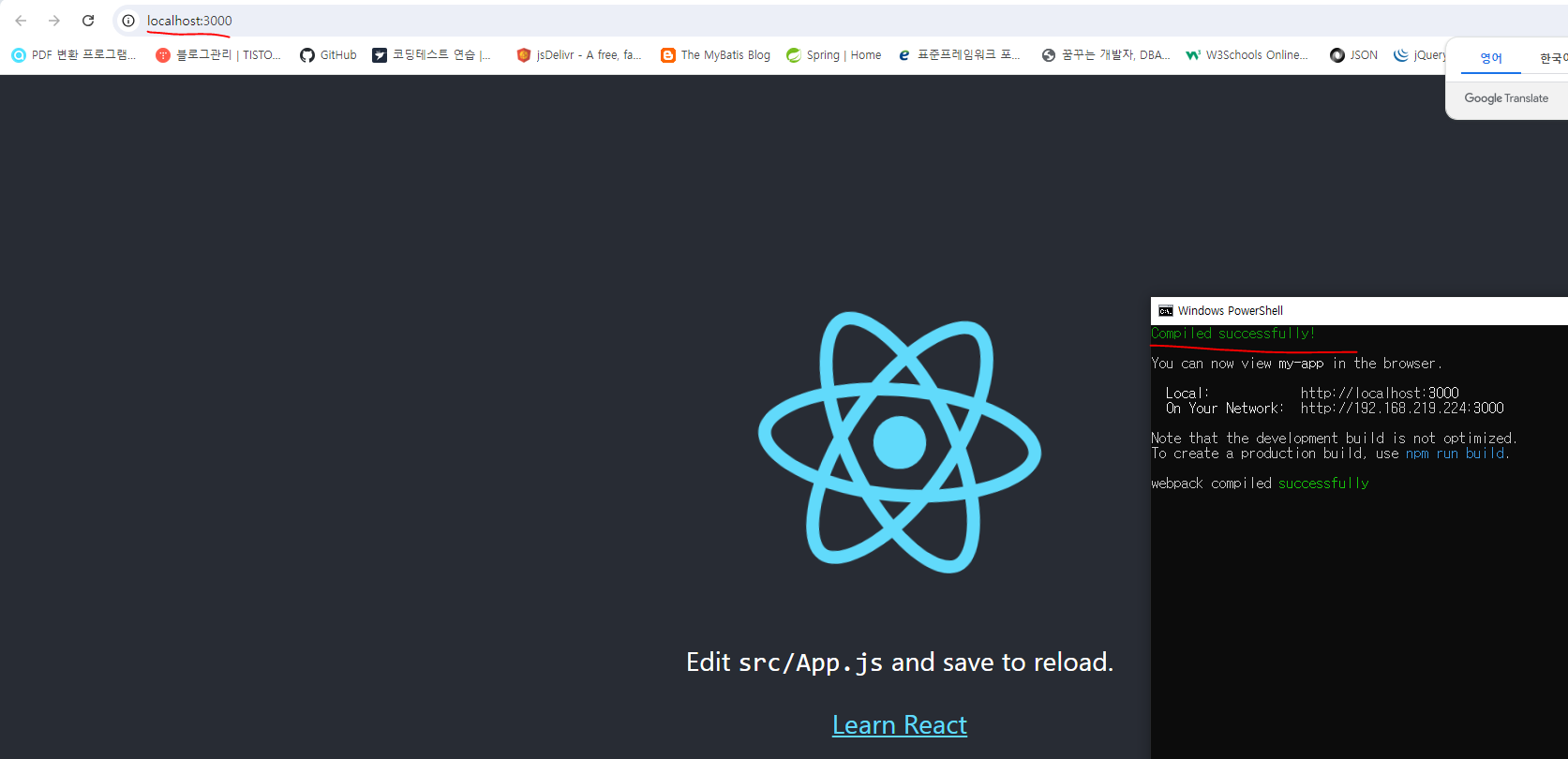
-> 화면이 바뀜
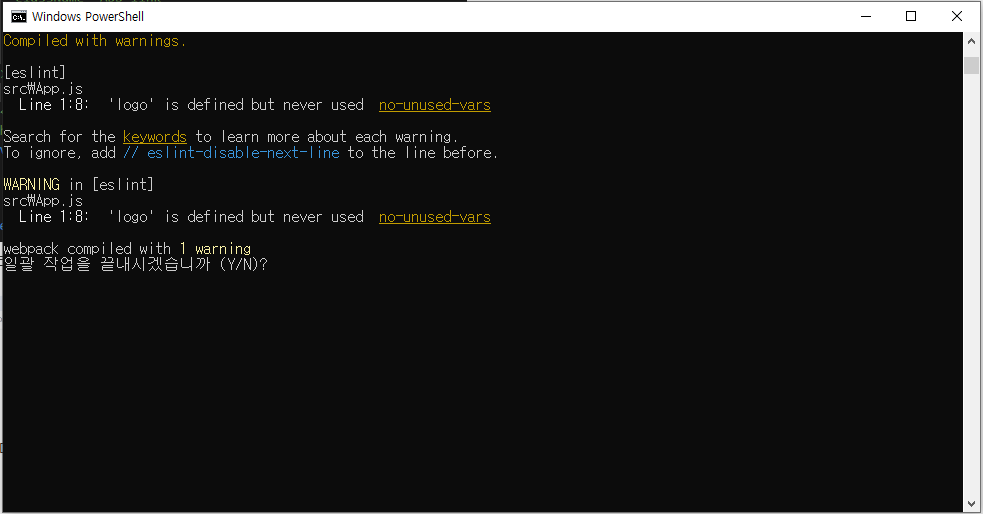
)서버를 종료시킬 때

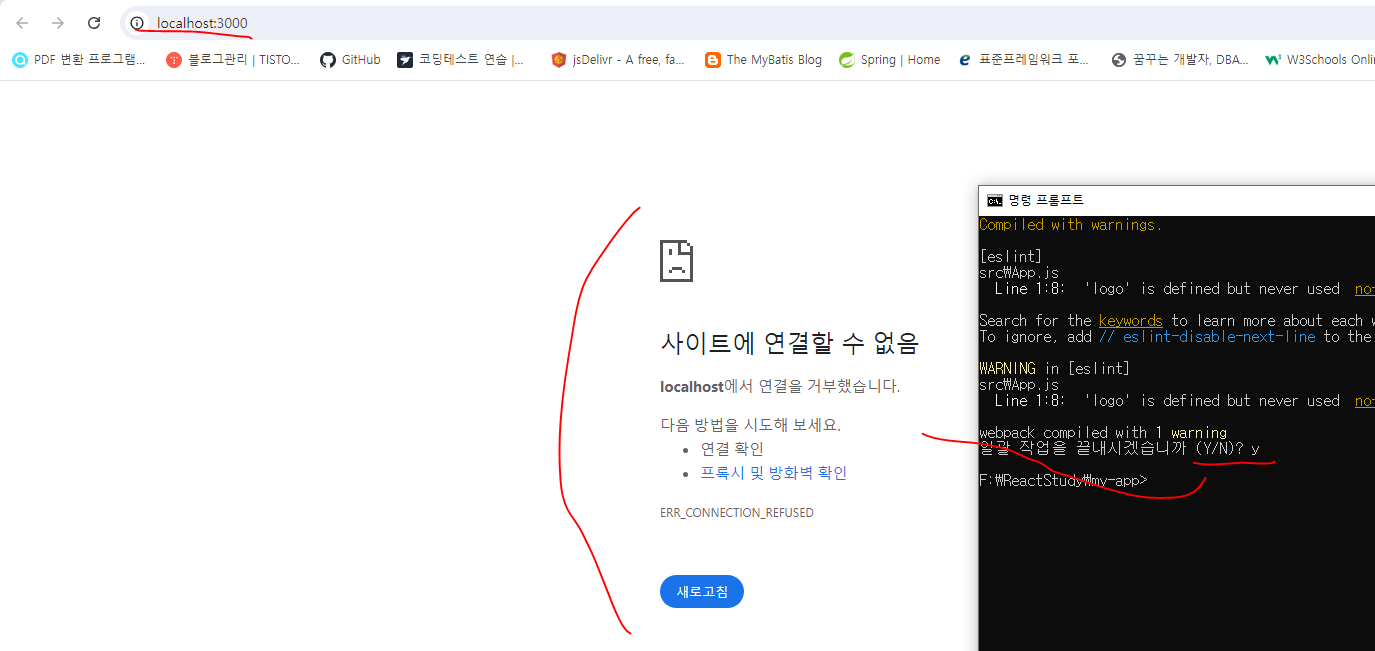
-> Ctrl + c 누르면 해당 문구가 뜬다.

-> 서버가 종료됨
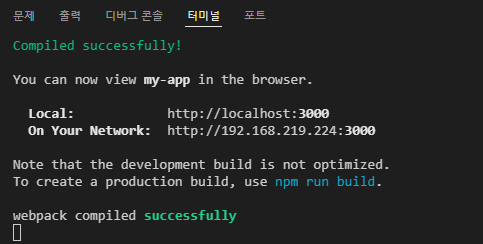
)VSC에서 실행시키기

-> 터미널에 'npm start' 입력시...

-> 다시 서버가 작동됨
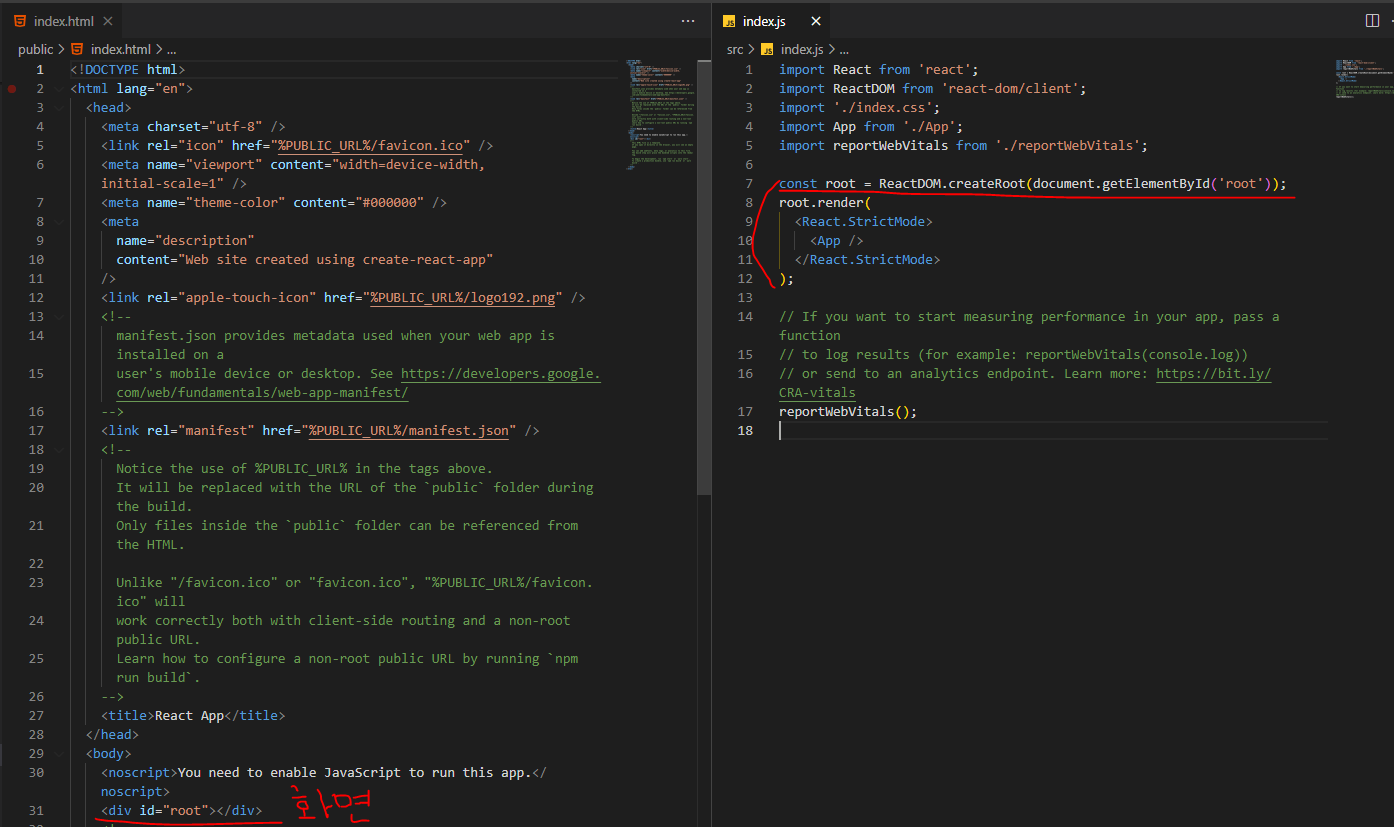
*) JSX가 랜더링되서 최종적으로는 html 코드로 변환되어 화면에 노출되는 형식
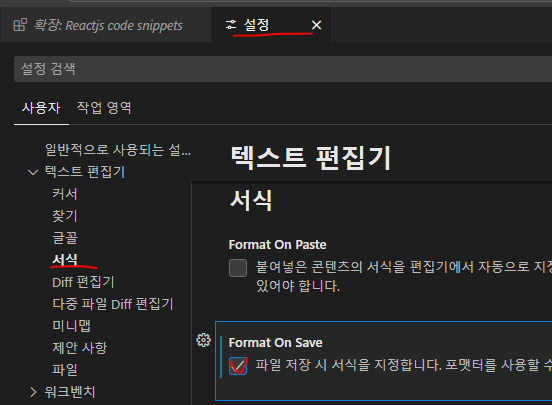
(선택) 편리성을 위한 확장 프로그램 설치 및 세팅




=> VSC 재시작
)예제 메뉴 만들기
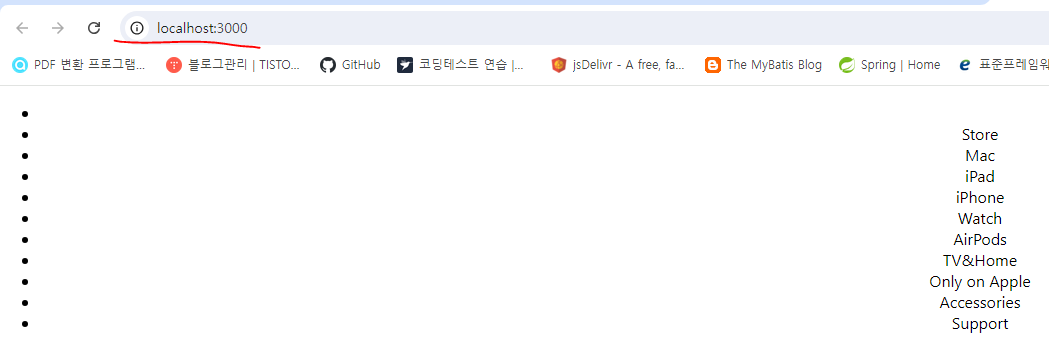
-> 터미널에 'npm start' 입력해서 중간 점검

-> 아직 css는 적용되지 않은 모습

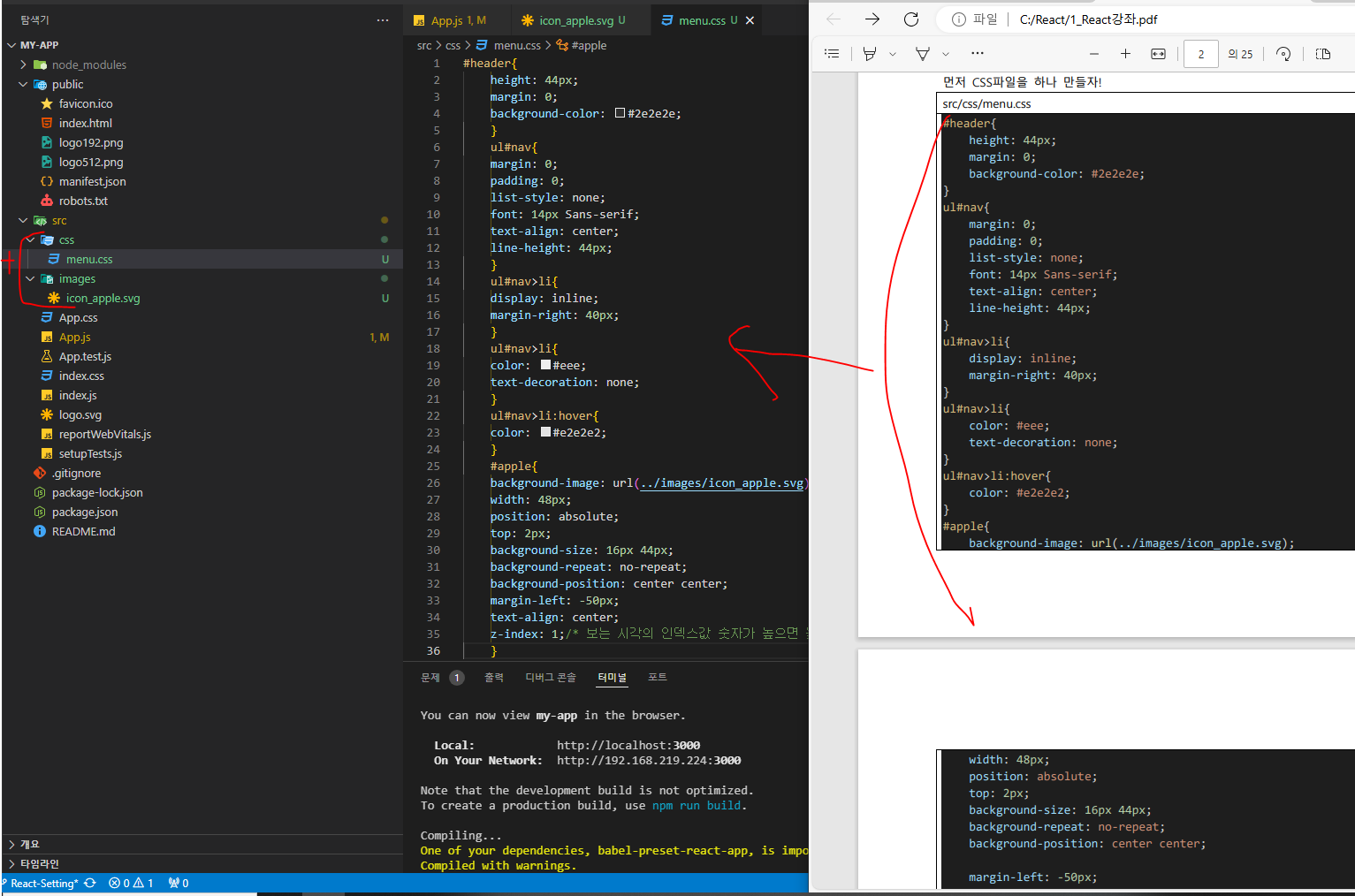
-> 폴더 및 파일 추가/css 내용 복사

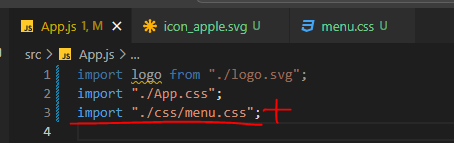
-> import까지 해주면...

-> 완성!!
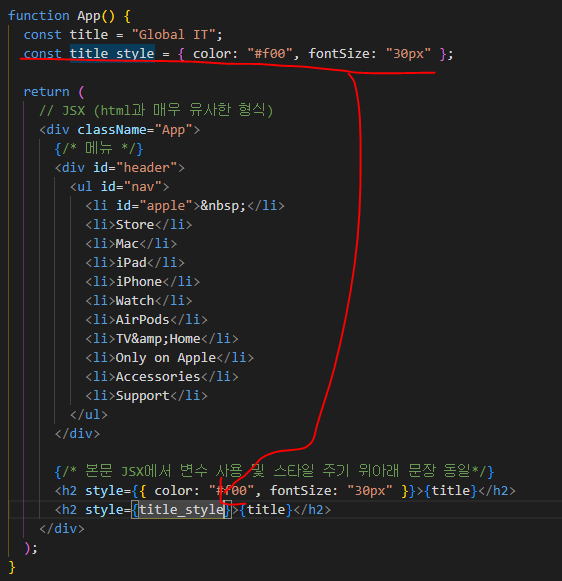
)JSX에서 변수 사용



-> json 형식으로 스타일을 줌


-> 다음과 같이 스타일을 변수로 만들어서 줄 수도 있다
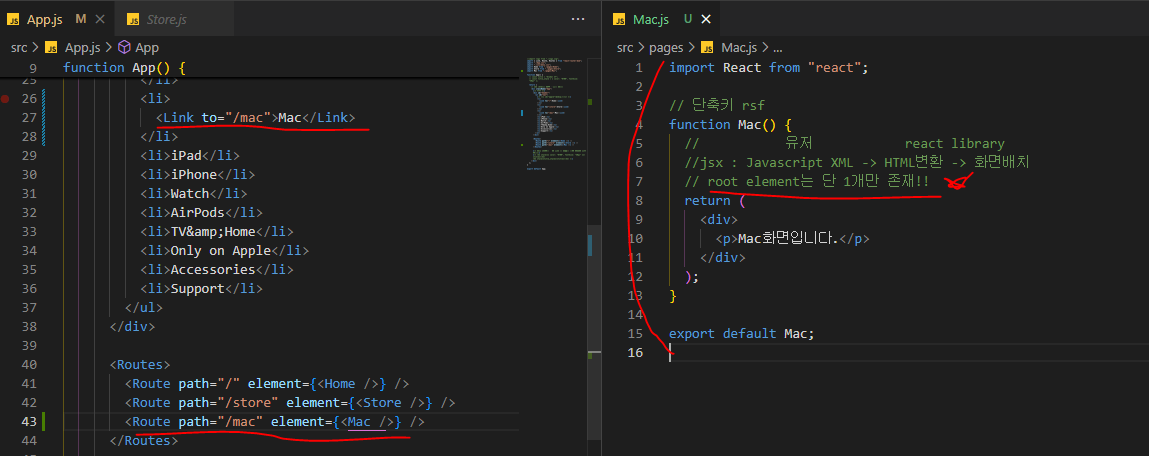
)라우터 설정
-> 터미널이 종료된 상태에서...

-> 입력

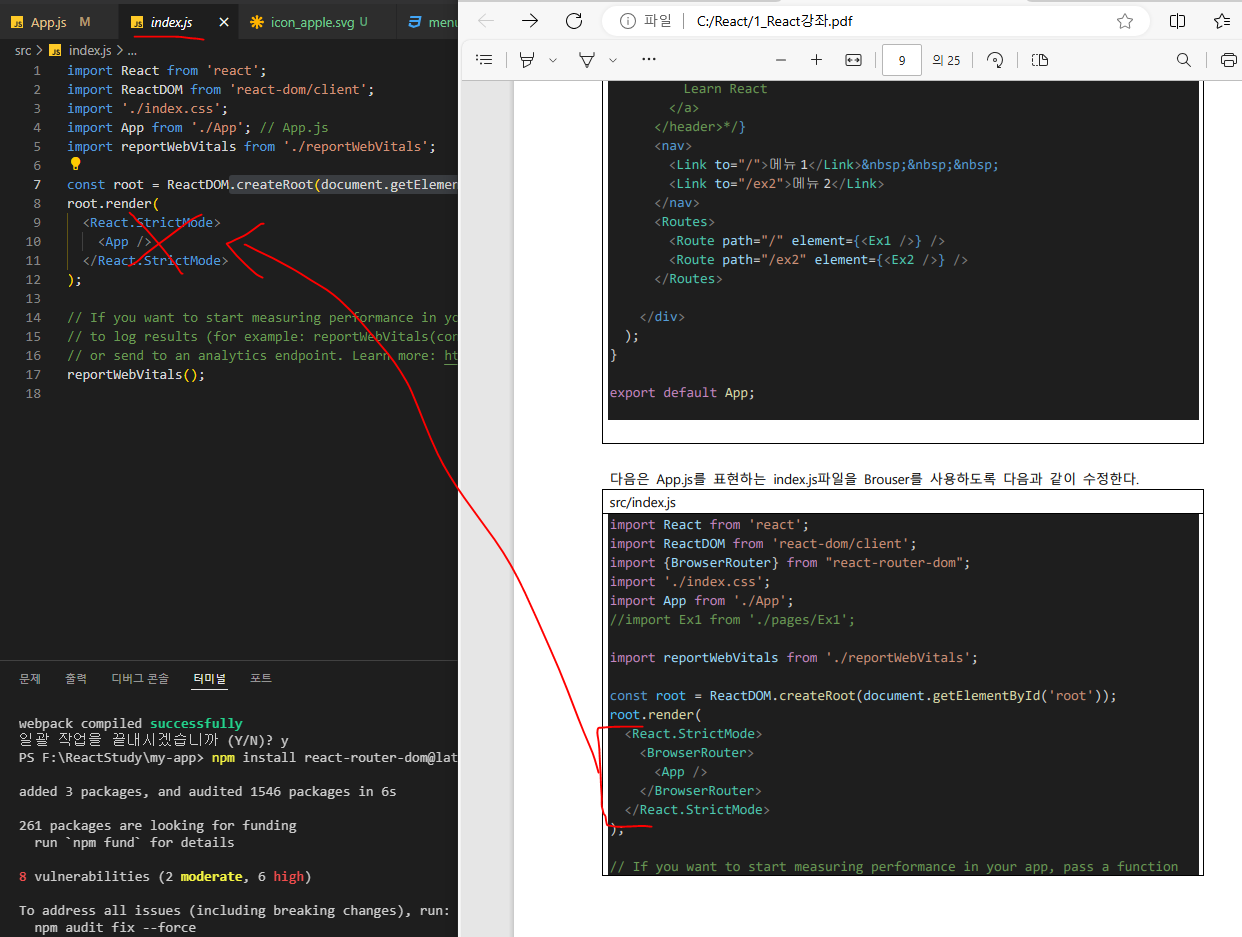
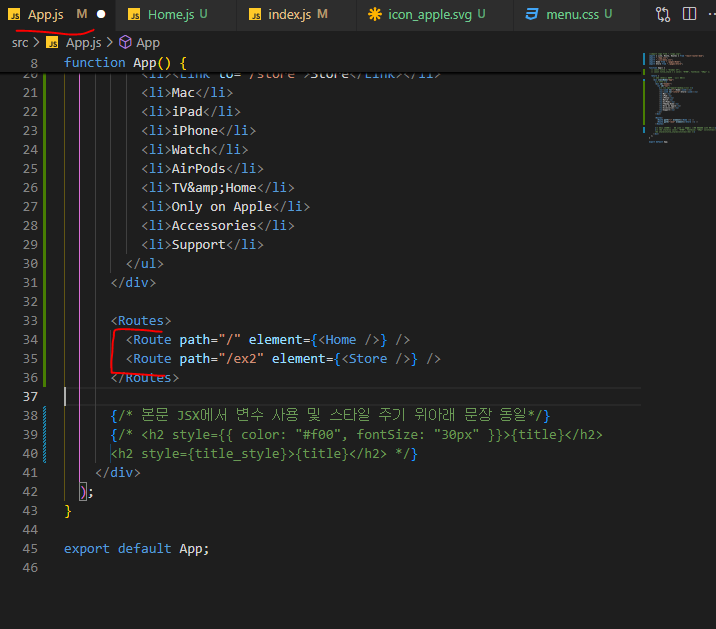
)App.js 수정
//import logo from "./logo.svg";
import { Link, Route, Routes } from "react-router-dom";
import "./App.css";
import "./css/menu.css";
function App() {
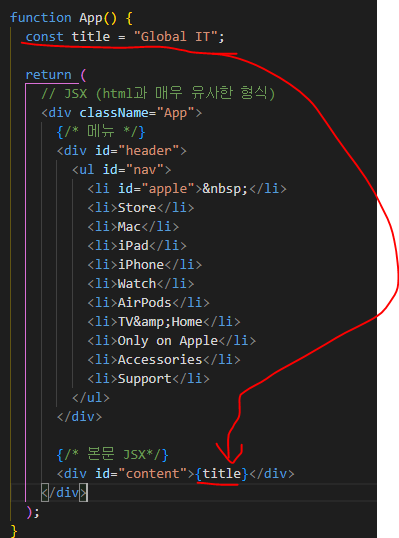
// const title = "Global IT";
// const title_style = { color: "#f00", fontSize: "30px" };
return (
// JSX (html과 매우 유사한 형식)
<div className="App">
{/* 메뉴 */}
<div id="header">
<ul id="nav">
{/* <li id="apple"> </li> */}
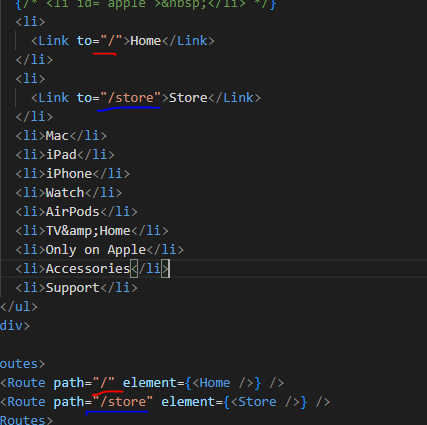
<li><Link to="/">Home</Link></li>
<li><Link to="/store">Store</Link></li>
<li>Mac</li>
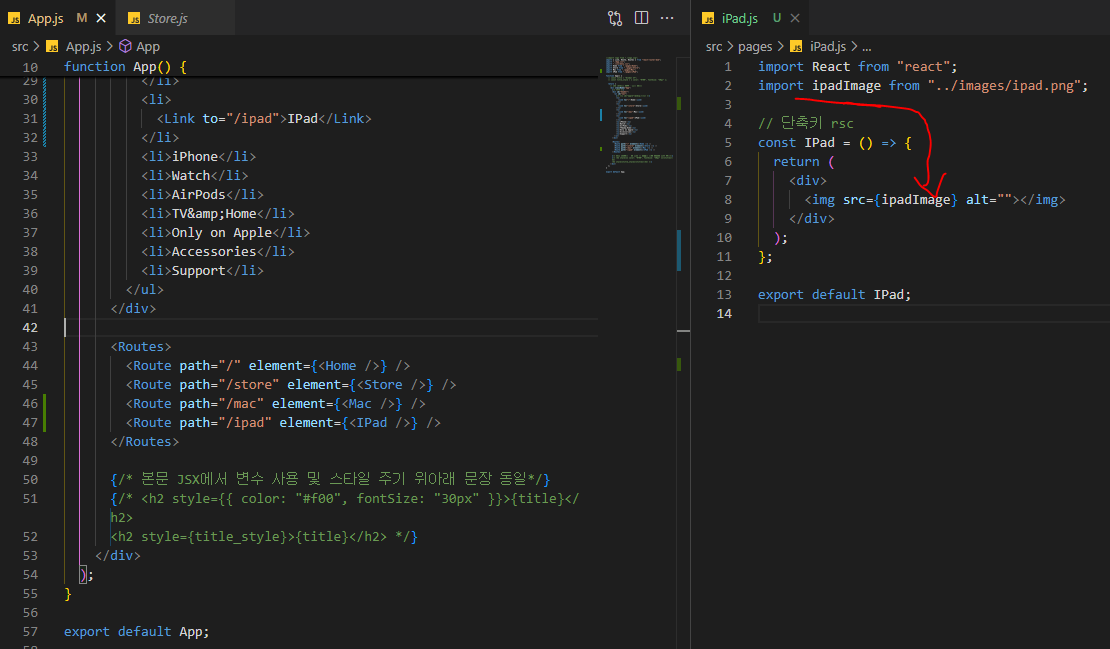
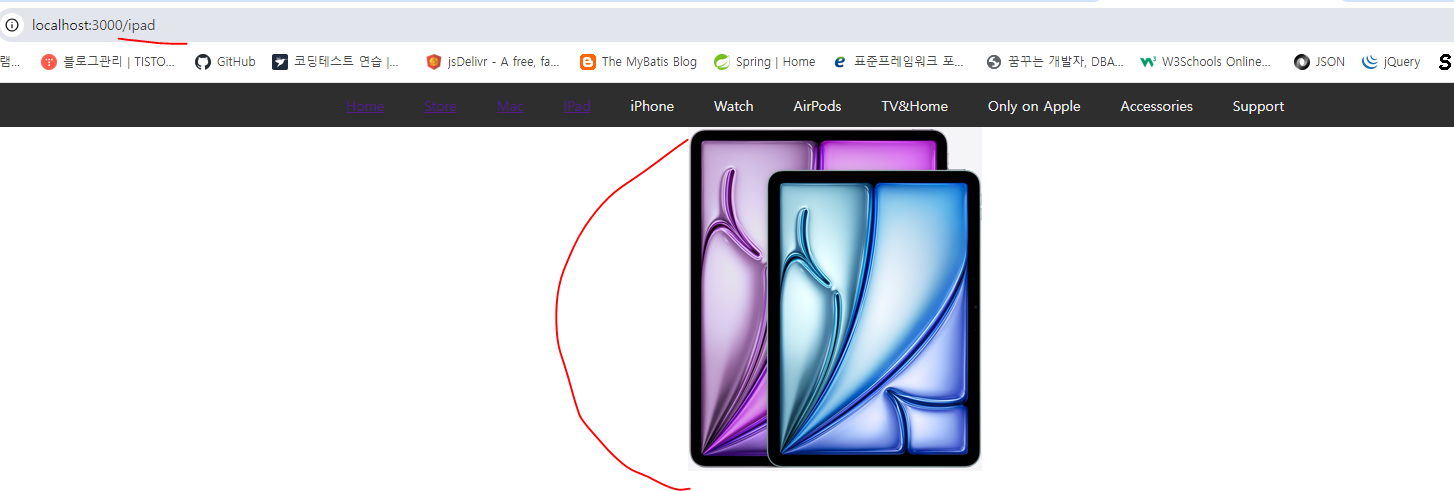
<li>iPad</li>
<li>iPhone</li>
<li>Watch</li>
<li>AirPods</li>
<li>TV&Home</li>
<li>Only on Apple</li>
<li>Accessories</li>
<li>Support</li>
</ul>
</div>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/ex2" element={<Store />} />
</Routes>
{/* 본문 JSX에서 변수 사용 및 스타일 주기 위아래 문장 동일*/}
{/* <h2 style={{ color: "#f00", fontSize: "30px" }}>{title}</h2>
<h2 style={title_style}>{title}</h2> */}
</div>
);
}
export default App;
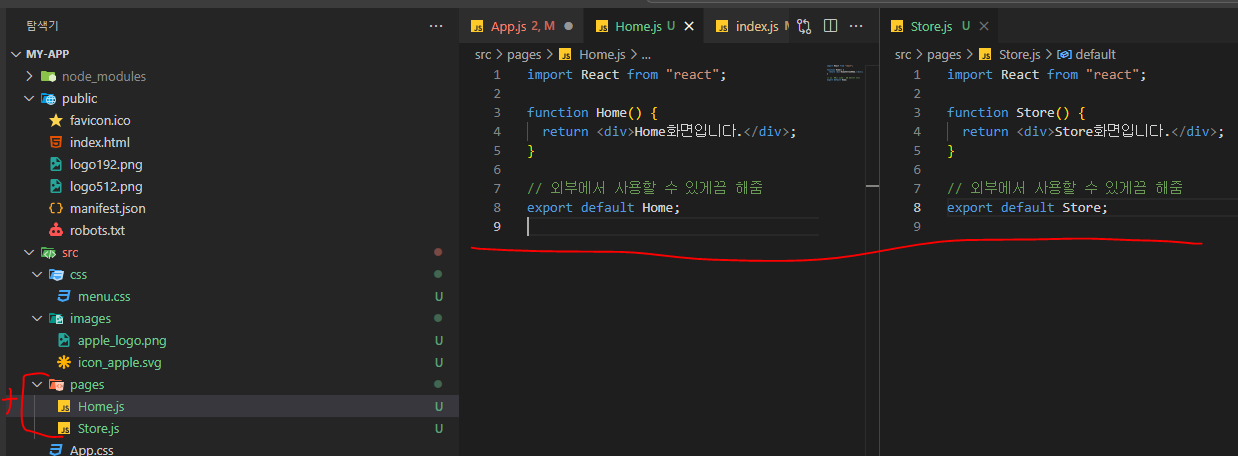
-> 폴더 및 파일 추가

-> 기존에 에러가 났던 부분을 ctrl+space(자동완성)해서 import해주기 // 오류 해결
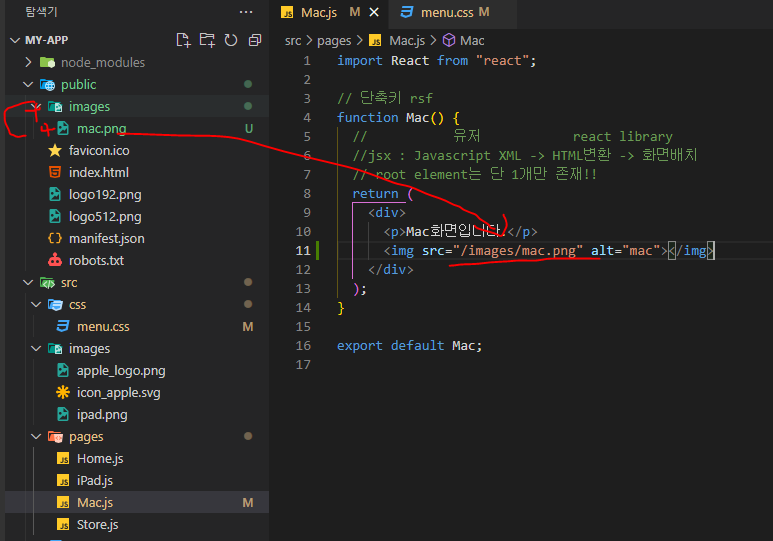
*)주의할 점

-> 경로 맞춰주기!!





)절대 경로에서도 이미지를 줄 수 있다.


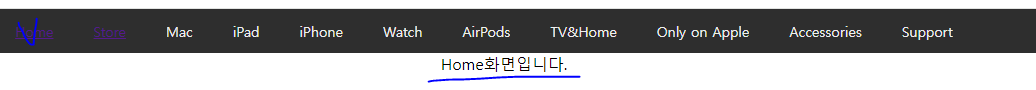
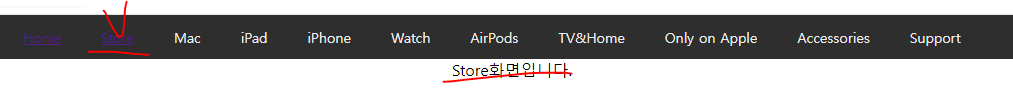
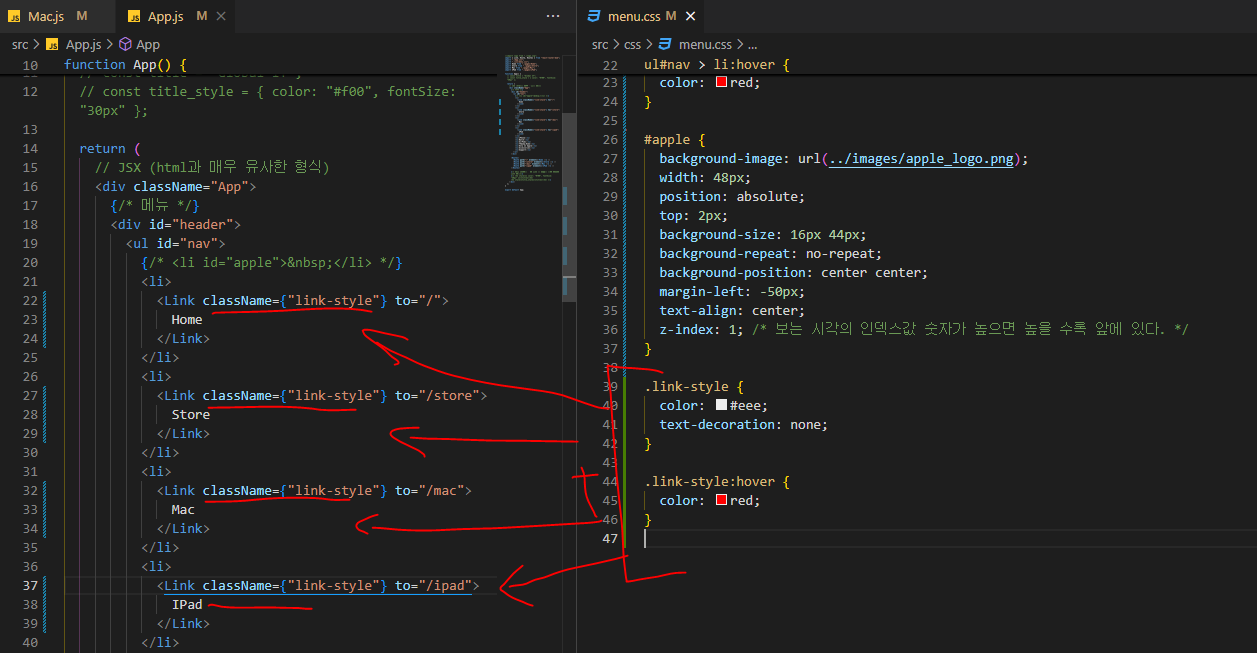
)스타일 적용시키기(링크 메뉴)

-> html의 class = JSX의 className

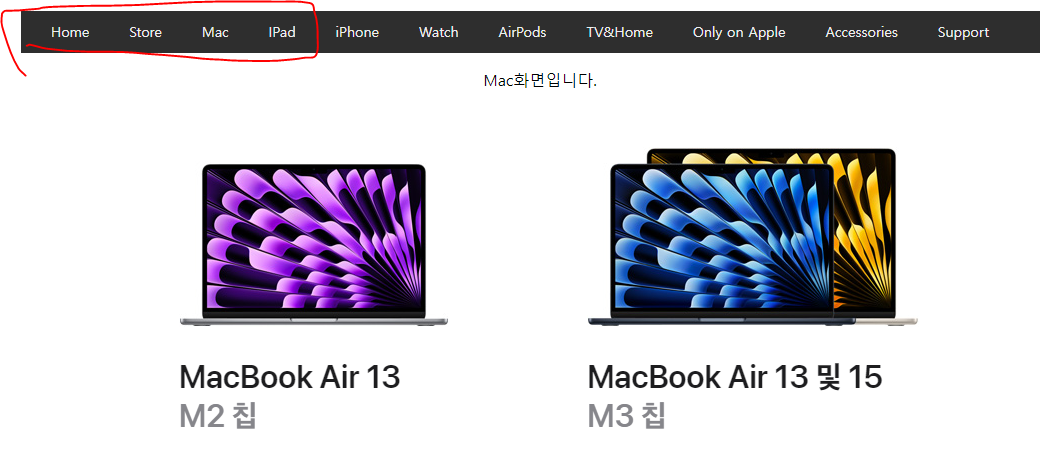
-> 기존 보라색에서 css가 적용된 모습
'React' 카테고리의 다른 글
| React - 주요구문 (0) | 2024.08.26 |
|---|---|
| React - mui (0) | 2024.08.23 |
| React - 데이터 필터링 (0) | 2024.08.23 |
| React - 디버깅 툴 설치/이벤트 분리 예제/목록처리 (0) | 2024.08.23 |
| React - 기본문법 정리 (0) | 2024.08.22 |